Cocoon(コクーン)の、段落(見出しデザイン)が好みではないので、変更したいと思ったことはありませんか?しかし、どうやって変更していいのか?難しそう?色々調べてみたけどよくわからなかったという方いるかと思います。是非、試してみてください。
■Cocoon(コクーン)を使っている
■初心者である
■見出しを変更したい
■難しいのは嫌い、面倒くさいの大嫌い
上記に当てはまる方、下記の通りに行ってください。
※必ず自己責任でお願いいたします。
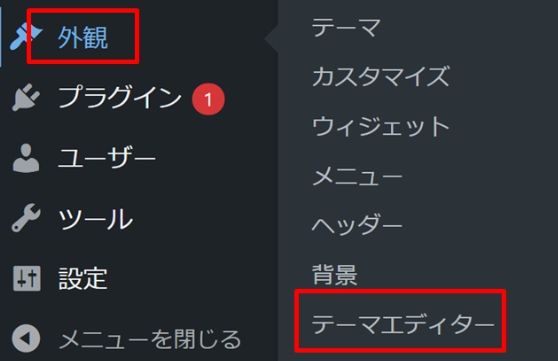
「外観」⇒「テーマエディター(テーマファイルエディター)」をクリック。
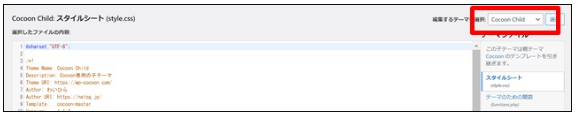
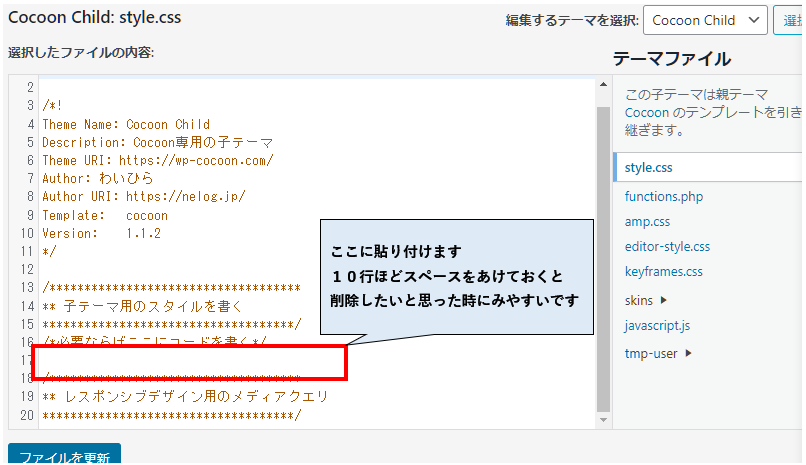
「Cocoon Child」を選択しているか確認。
赤枠の個所に、スペースを空けます。※見やすくするため
下記のコードを貼り付けます。→「ファイル更新」を押します。
/* 「デザインリセット用のコード」 */
/*H2 */
.entry-content h2{
border:none;
background:none;
padding: 0;
}
/* H3 */
.entry-content h3{
border:none;
background:none;
padding: 0;
}
/* H4 */
.entry-content h4{
border:none;
background:none;
padding: 0;
}
/* H5 */
.entry-content h5{
border:none;
background:none;
padding: 0;
}
/* H6 */
.entry-content h6{
border:none;
background:none;
padding: 0;
}
/* 「ブルーの見出し」 */
.entry-content h2 {
padding: 0.5em;/*文字周りの余白*/
color: #f9f9ff;/*文字色*/
background: #7fbfff;/*背景色*/
border-left: solid 5px #4ca5ff;/*左線(実線 太さ 色)*/
}
.entry-content h3 {
padding: 0.5em;
background: #e5f2ff;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.23);
}
.entry-content h4 {
padding: 0.5em 0;/*上下の余白*/
border-top: solid 3px #7fbfff;/*上線*/
border-bottom: solid 3px #7fbfff;/*下線*/
}
.entry-content h5 {
/*線の種類(二重線)太さ 色*/
border-bottom: double 5px #7fbfff;
}
.entry-content h6 {
/*線の種類(点線)2px 線色*/
border-bottom: dashed 2px #7fbfff;
}
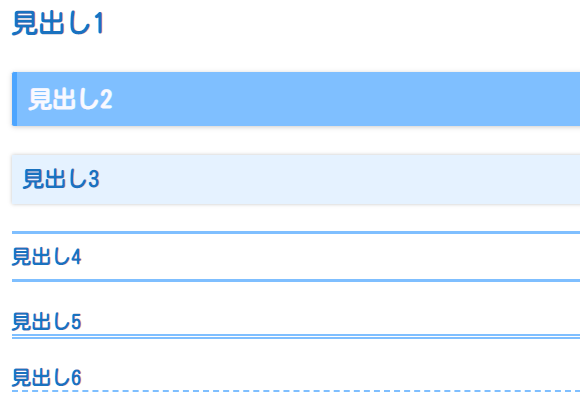
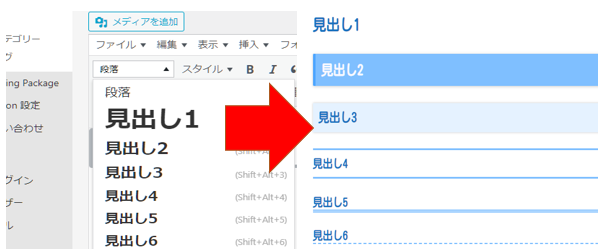
変わっているか確認します。
お疲れさまでした。